Hugo - The world’s fastest framework for building websites
Hugo is one of the most popular open-source static site generators. With its amazing speed and flexibility, Hugo makes building websites fun again.
Hugo 是一个用于搭建静态网站的框架,基于 Go 语言,我们用它来搭建自己的博客。
这篇教程旨在让零基础读者无脑复制粘贴回车完成搭建,不考虑效果是否最佳、步骤是否高效等等其他因素,目标只有一个,越简单越好。
我使用的代码编辑器是 Visual Studio Code,图形化操作比较多,适合我这样的菜鸡。
前期准备
安装 Visual Studio Code
打开 下载页面,下载可执行文件并安装。无脑下一步走到底就完事。
安装 Git
打开 下载页面,下载可执行文件并安装。

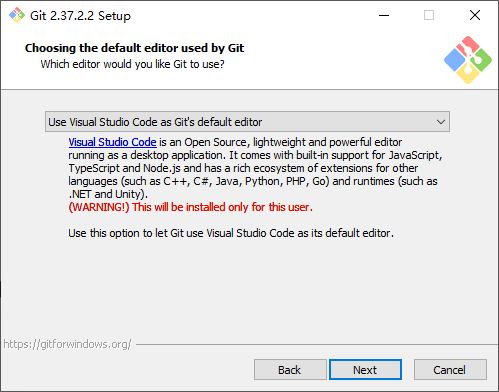
这一步的选择如图所示,其他无脑下一步走到底就完事。安装完成后,你在资源管理器空处右键单击,就可以看到「Git Bash Here」的选项。
准备一个自用的域名
以阿里云为例。打开 域名查询页面,然后「查域名」。在输入框里边输入你感兴趣的名称,比如 dashuaige,然后回车看看结果。

选择一个价格合适的,然后「去结算」。
初次购买还需要提交自己的实名信息,提交后会需要审核,正好趁此时间构建博客。
安装 Hugo
安装包管理器 Chocolatey
Chocolatey 是一款 Windows 平台下的包管理器。本节部分步骤参考知乎教程1。
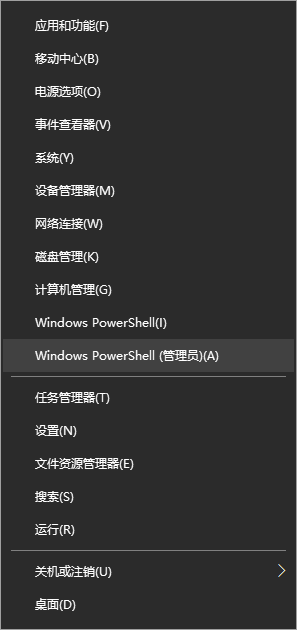
右键单击开始菜单键,单击「Windows PowerShell (管理员)」:

复制如下代码并粘贴到 PowerShell 窗口中:
|
|
回车运行。安装完成后关闭窗口。
然后如法炮制下面这行代码:
|
|
如果报错,就按下 Windows+R 快捷键,然后输入 cmd 打开命令提示符,运行上面那行代码。
利用 Chocolatey 安装 Hugo-extended
|
|
挂梯安装会更快。这里面采用 hugo-extended 而非 hugo 的原因是,我所用的这个主题功能比较丰富,要求也比较高。
如果没有条件挂梯,可参考 GitHub 国内访问或下载速度慢的解决办法 一文来提高下载速度。
中途会有一个地方要你输入,询问你是否运行它的脚本,你只需要输入 a(意为全部执行)然后回车就完事。
验证 Hugo 是否安装成功
|
|
如果返回类似如下内容,则说明安装成功:
|
|
在 GitHub 创建用于同步和读取博客源码的仓库
开号(若已有,请跳过)
访问 GitHub。
如无法访问则挂梯,并记住你设置的用户名和邮箱。
绑定 Git 与 GitHub
本节步骤指导参考自知乎教程2。
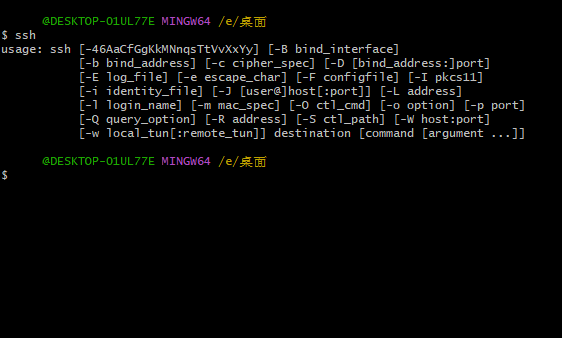
首先,在资源管理器的任意空处右键单击,而后选择「Git Bash Here」,输入 ssh 并回车:

上图结果显示,你已安装了 ssh,我们进行下一步。
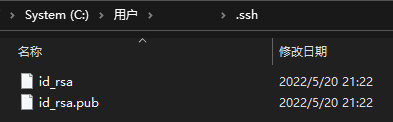
在窗口中输入 ssh-keygen -t rsa,然后连着回车三次,就会在 C:\Users\用户名\.ssh 目录下生成两个文件,分别为秘钥 id_rsa 和公钥 id_rsa.pub:

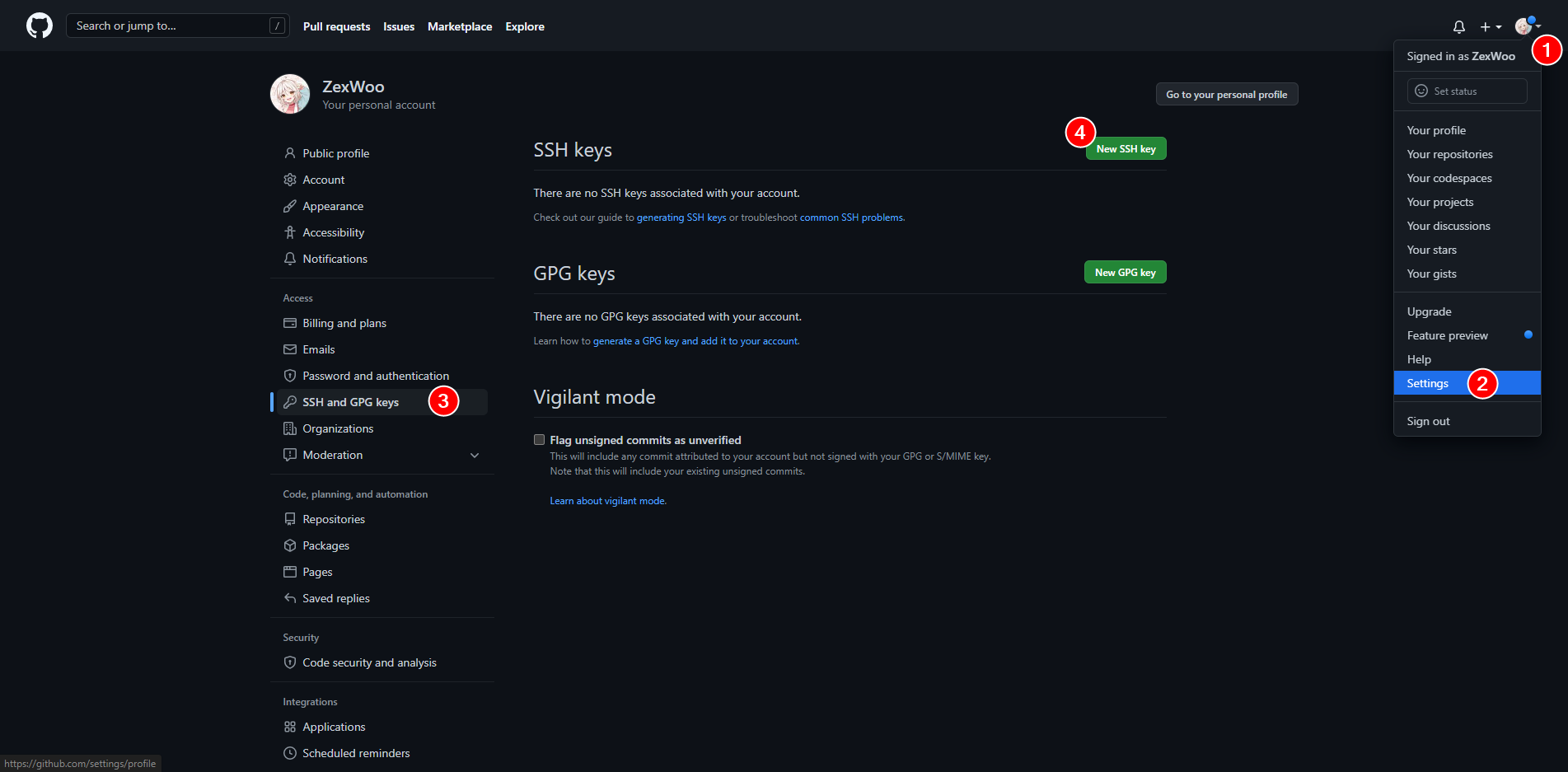
将 id_rsa.pub 拖入 Visual Studio Code,复制其内的文本。而后如下图所示新建一个 SSH key:

在添加 SSH key 的页面中,「Title」填不填无所谓,只要将刚才复制的一大串文本粘贴到「Key」一栏,而后点击「Add SSH key」即可。
随后要求你输入密码确认。确认后,需要验证一下是否添加成功。
在 Git Bash 命令行窗口中输入 ssh -T git@github.com,回车,它会询问你 Are you sure you want to continue connecting (yes/no/[fingerprint])? 输入 yes 并再次回车即可。
若返回 Hi ZexWoo! You've successfully authenticated, but GitHub does not provide shell access. 则说明成功。
继续执行下列命令:
|
|
而后输入 git config --list,在返回的内容中,你会看到下列部分:
|
|
说明绑定圆满结束。
新建博客代码仓库
看顶栏最右,在你头像左侧有一个「+」按钮,单击并选择「New repository」,即「新建仓库」意。
在新页面中的「Repository name」一栏填入 Blog 或其他你认为同个人博客含义较相关且方便的名称。
「Description」可选,故跳过。下方默认选中了「Public」,将之改为「Private」,这样其他人就不能访问到你博客的源码,相比用 GitHub Pages 生成的博客必须公开仓库,这种可选性更好。
后面的选项都可跳过,直接「Create repository」即可。
将仓库克隆到本地
新建完成后,就会跳转到这个新仓库的主页。
页面靠上位置有一个蓝色区块,在这里单击「HTTPS」右侧的「SSH」按钮,然后复制右侧的代码,形如 git@github.com:YourName/Blog.git。
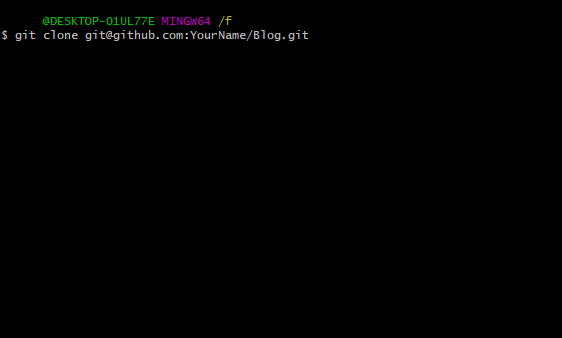
然后打开你计划存放博客源码的目录,比如 F 盘,右键单击空处,选择「Git Bash Here」,在新开的窗口中输入 git clone,然后空一格,粘贴(右键单击空处,然后「Paste」)刚才复制的代码,形如下图:

然后回车运行即可。然后你就会发现 F 盘多了一个名为「Blog」的文件夹。
使用 Hugo 创建博客
还是在 F 盘(你可以根据自身情况选择别的盘符或目录),按住 Shift 键的同时右键单击空处,你会看到菜单中有「在此处打开 PowerShell 窗口」的选项,单击它。
而后运行如下代码:
|
|
代码中的 Blog 字段要和上一节创建的文件夹名一致。
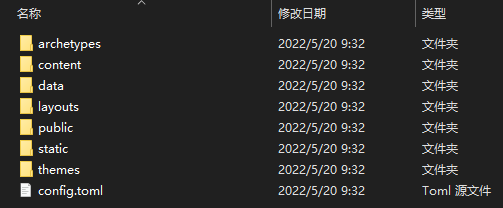
然后你就能看到 Blog 文件夹内出现了一大堆你看不太明白的新东西:

其中:
content是博客所读取的各类页面所在的目录,包括主页面(主页、关于、存档等这种大类)和博文;layouts是博客网站的布局文件;static是一些静态内容;themes用于存放博客主题,是我们接下来要阐述的重点;config.toml是博客网站的配置文件,可以方便地开关一些功能、调整一些指标的大小,比如博客名称、版权信息、单页显示博文的条数之类。
添加 Hugo 主题 Stack
前边只是有了个骨架,我们还得赋予它「血肉」,给它穿上衣服,打扮得漂漂亮亮的。
该步骤及后续一些操作参考主题作者撰写的说明文档3。
先进入博客的根目录,以本文中的例子,它应该是 F:\Blog,牢记,后文提到「根目录」,就是指它。
在此目录下右键单击空处,选择「Git Bash Here」,在新开的窗口中粘贴如下代码:
|
|
跑完以后,进入 F:\Blog\themes\hugo-theme-stack\exampleSite 文件夹,将「config.yaml」复制粘贴到根目录,同时删掉「config.toml」。
到此,主题的应用宣告完成。
如果你计划使用其他主题,可以到 这里 精挑细选。
自定义博客
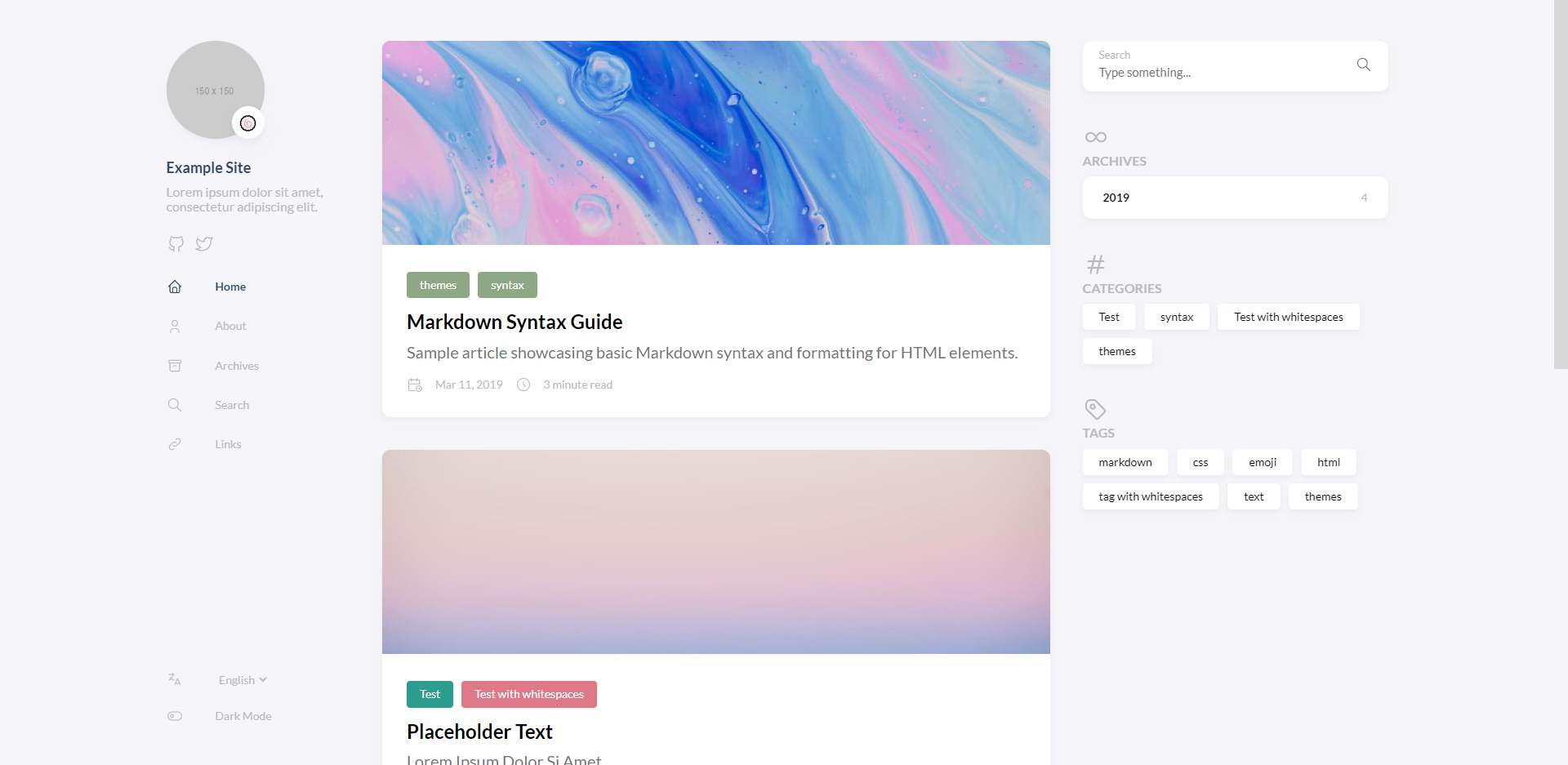
先看看当下你手上这个博客长什么样吧!
在根目录按住 Shift 键的同时右键单击空处,选择「在此处打开 PowerShell 窗口」,然后运行 hugo server(这条命令很重要。以后你要本地预览效果,都要用到它),就会顺利跑起来。此时运行的是快速渲染模式,你在代码中进行的改动,只要一保存,就会直接刷新在站点上。
在浏览器中访问 http://localhost:1313/(这个地址也很重要。以后在浏览器里浏览,都需要用到它),你就能看到这个新生儿了,你可以四处转悠转悠,瞧一瞧,看一看,探索一番。

下一步就是改配置文件,让它真正属于你了。
通过 Visual Studio Code 打开文件夹「Blog」,然后点开根目录下的「config.yaml」。
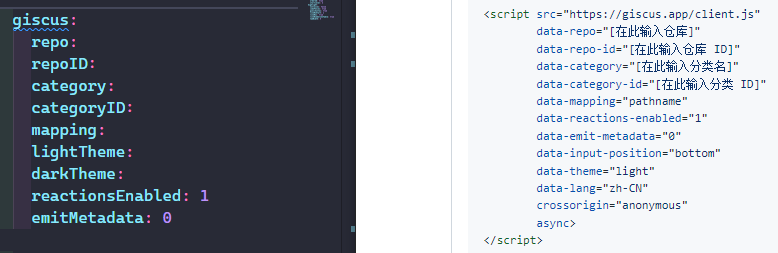
baseurl是你的域名。paginate指定在主页,一页显示几篇博文。若此数值小,则页数就多。title是你博客的主名。粗暴一点就是「小明的博客」之类的。languages定义了网站的多语言设置,没错,Hugo 是原生支持多语言的。一般来说,保留中英双语已经很够。本文以中英双语为例讲解。DefaultContentLanguage指定了博客的默认语言。若设置为中文(zh-cn),则所有被读取的index.md都会被认为是中文环境下的内容,英文就会空缺。此时你需要额外创建同名的英文文件,比如index.en.md,如此填补位置。hasCJKLanguage如果默认语言设置为中文,这里应改为true。mainSections原本是post,对应着F:\Blog\content\post目录。若这里改,文件夹名也要改,两者是连锁的,否则读不到其中的内容物。since就是你开始写博客的年份,怎么写都行。customText是博客底部的一句个性化说明,也是随你怎么写都行。published指定了文章发布日期的格式,默认的格式并不方便,我们可以设置成2006-01-02。lastUpdated同理可调整为2006-01-02 15:04 CST。emoji就是头像右下角的状态表情,留空就不显示。subtitle就是博客副标题,可以是简短的一句介绍,也可以是别的什么。avatar下属的几条,分别是,是否启用、是否在本地、存储路径。
配置访客评论版块
我个人使用 Giscus。因为它有中文的说明文档。
将「config.yaml」中 comments 的 enabled 设为 true,provider 设为 giscus。
打开 配置指引页面。
看到「仓库」一节。遵循其指导,按前面演示过的流程再开一个公开的仓库(你的博客仓库是私密的),你可以给它起名叫「Giscus」。
然后按它的指引安装 Giscus APP。
再启用仓库的讨论功能,中文指导请点 这里。
「映射关系」一节,可以选第三个,也就是<title> 那个。
「分类」按其指导选公告类。
最后,在「启用 Giscus」部分,你就能看到配置信息代码了,这些信息同「config.yaml」内 giscus 一节的信息几乎都是一一对应的,你只需要复制粘贴即可。

lightTheme 后面填 light,darkTheme 后面填 dark 即可。
额外插入一行 lang: zh-CN 可使其以中文显示。
至此,你的博客讨论版块已完成配置,按下 ctrl+c 组合键终止之前在 PowerShell 中运行的 Hugo server,然后重新输入 hugo server,回车,重启,即可预览留言版块的样式和功能。
针对特定页面,你也能使用 comments: false 来单独禁用它的评论功能。
配置个人社交展示信息
这部分配置见「config.yaml」menu 下的 social 一节。
格式已经很明确了,复制粘贴修改即可添加更多社交平台账号。
但 Stack 主题内置的小图标是有限的,更多的 SVG 图标要去 Tabler Icons 获取。
进入页面以后,先将「Size」拉到 24px,再将「Stroke」拉到 2px。而后搜索你需要的图标。比如你要加一个邮箱地址,就在搜索栏输入 email,看到一个「@」符号还挺贴切,就单击它,于是你就复制了它的代码。
进入 \assets\icons 文件夹,随便选一个 .svg 文件,复制粘贴一个副本出来,改个便于记忆和输入的名(如 at),拖到 Visual Studio Code 里边,全选它的代码,然后用你从 Tabler Icons 复制来的代码替换掉它,替换完毕后,再将 stroke= 后面引号内的色号替换成 currentColor,如此,你就准备好了一个图标。
接下来,在自带的 GitHub 部分下粘贴如下内容:
|
|
即可完成一个配置。可以看到 icon 后面的 at 同文件名 at.svg 是有对应关系的,两者必须同名,才可读取并应用上。
同理,可以添加哔哩哔哩等社交平台的链接。
RSS 链接的配置
直接在「config.yaml」中 menu 下的 social 内添加如下一节:
|
|
如此即可方便他人订阅。
一些美观的魔改
个人认为其中比较实用的改动是「加载进度条」。
推送代码到 GitHub 仓库
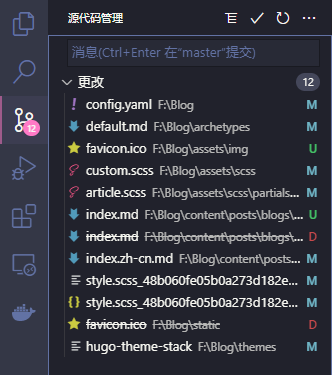
在完成上述改动后,单击 Visual Studio Code 最左侧的第三个按钮,而后在「消息」一栏填写你对这次更新的总结:

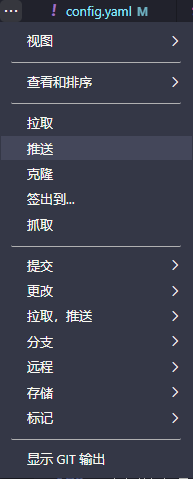
填写完毕后,点击上方的「√」,而后点击「…」,在菜单中单击「推送」,即可将代码推到仓库里。

初次推送由于内容较多,需要时间略长。此后的更新,耗时视代码更改量大小和网络情况而定。
部署到 Vercel
Vercel 能让你免费部署网站,并且在国内的连接表现不错。
用 GitHub 直接注册一个账号,注册完了进去了,单击「New Project」按钮。
在「Import Git Repository」页面导入(Import)「Blog」仓库。
「FRAMEWORK PRESET」这里手动选择「Hugo」。
点开「Environment Variables」,在「NAME」下输入 HUGO_VERSION,在「VALUE」下输入 0.91.2,然后「ADD」。
之后单击「Deploy」,就可以将代码部署到服务器,部署完成以后,也就能访问了。
浏览器访问 https://vercel.com/你的用户名/blog,切换到「Settings」选项卡,进入「Domains」一节以配置你所拥有的域名。
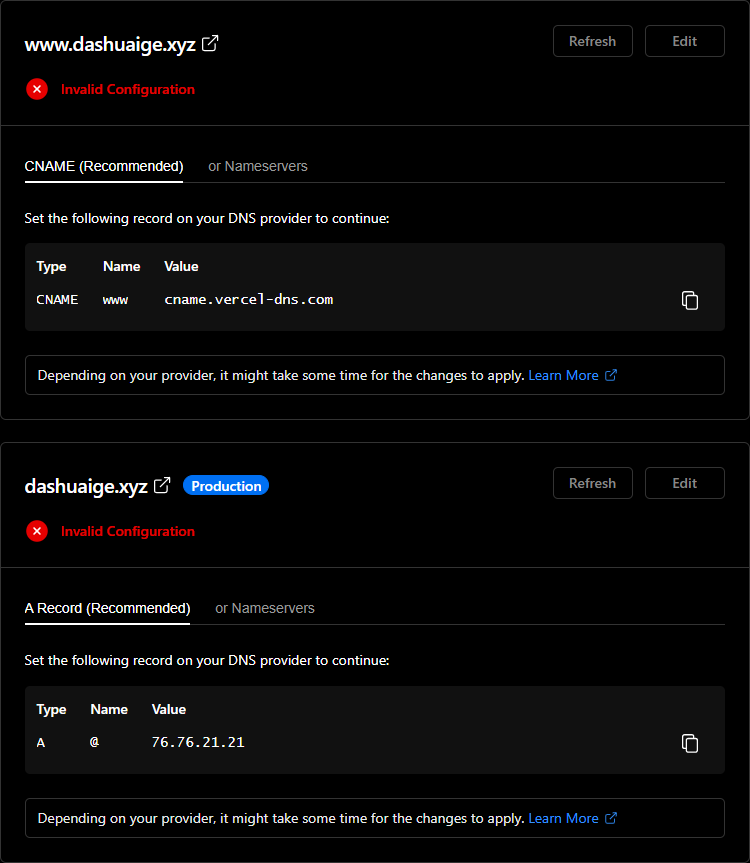
在上方输入你拥有的域名,比如前文所举例的 dashuaige.xyz,然后「Add」。在弹出窗口中,选择第二个选项,即「Add dashuaige.xyz and redirect www.dashuaige.xyz to it」,然后「ADD」,而后它就会告诉你,在阿里云那里应该填写什么内容了,如下图所示:

前往阿里云的 域名列表,在此你可看到自己所拥有的全部域名。单击你想要添加的域名的「解析」按钮,即可变更其解析设置。单击「添加记录」按钮,右侧即弹出窗口。
「记录类型」默认选的先是「A」,则按照上图的指示,在「主机记录」这里填入 @,然后在「记录值」处填入 76.76.21.21,「确认」即可。
继续「添加记录」,「记录类型」选「CNAME」,在「主机记录」这里填入 www,然后在「记录值」处填入 cname.vercel-dns.com,「确认」即可。
再返回 Vercel 的设置页面,即可以检查域名是否能正常使用,由于阿里云域名实名审查需要一段时间(通过后会发送邮件通知你),所以要之后才能看到解析是否顺利完成,你要做的就是等待,比如隔一天再看看这里是不是变成了绿色。
在完成之后,任何人都可以通过你这个域名访问你的博客了。
踩坑汇总
- 用 Markdown 写文章内标题时,不可手动加数字开头的序号,不然会导致目录的快速跳转失效。这是因为 HTML 的元素 id 不支持数字开头。